SOFO
Creating an app for booking and discovering food and drink experiences.
Overview
I was tasked with creating a leisure activity app that helps individuals discover and book new experiences. Through extensive user research, my team determined food and drink experiences aligned most with user interests and needs. From here, we established eight key features for the design of the MVP.
Key Features
Make reservations
Add friends and plan meetups
Dropdown menu for restaurants and events
Save places of interest
High-functioning filter system
Post pictures
Achievements and gamification
Personalized ‘For You’ page
Challenge
Design an app that allows users to explore and book leisure experiences effortlessly.
Solution
A prototype of the MVP that demonstrates the established key features.
My Role
User Research, UX Design, Prototyping
Tools and Methodologies
Figma, Google Forms, User Personas, User Flows, Lo-Fi Wireframes, Hi-Fi Wireframes
Research
The research began by creating a survey in google forms centered around leisure activities to gain insight into the way people spend their spare time.
Results
Key Insights
The majority expressed interest in an app that helps discover and plan activities.
Most respondents spent 1 to 2 hours daily engaged in some leisure activity. Only 17% only engage on the weekends.
Social Activities and Food and Drink Experiences received the most interest.
Cost, lack of activities, and limited availability are the biggest barriers.
Because Social Activities and Food and Drink Experiences showed the highest interest, I created another survey to gather more information to understand what specific features and services users look for.
Results
Key Insights
Most respondents expressed interest in using the app for finding new restaurants and bars and finding experiences nearby.
The majority valued location-based suggestions out of all features.
80% are willing to travel for food and drink experiences.
Most respondents discover food and drink experiences through word of mouth or social media.
User Personas
After my team finished conducting the remaining research, I created the following personas.
The first persona represented the importance of location-based recommendations and a social element, with preferences for ambiance and popular, trending spots. Additionally, this persona addressed the common pain point of cost.
The second persona represented the need for advanced filter functionality and photo sharing, taking into account preferences for meal types, tracking and rating experiences, as well as addressing pain points related to time and difficulty filtering options.
User Flows
Our team brainstormed various user scenarios to map out the different paths users might take to achieve their goals within the app. After selecting a few key scenarios, we developed user flows to illustrate the potential journeys. The flows I focused on are as follows.
User Flow 1: Making a reservation.
User Flow 2: Earning an achievement.
Low Fidelity Wireframes
Since the user flows helped solidify the information architecture, I began creating low-fidelity wireframes to visualize the arrangement of content and user interactions.
This process led me to define a more specific scenario to make sure I captured all the planned elements accurately.
Goal:
Philip wants to find restaurants in his area for the upcoming weekend. He is looking for a place to reserve and invite his friend.
Scenario:
User logs into the app (For You page)
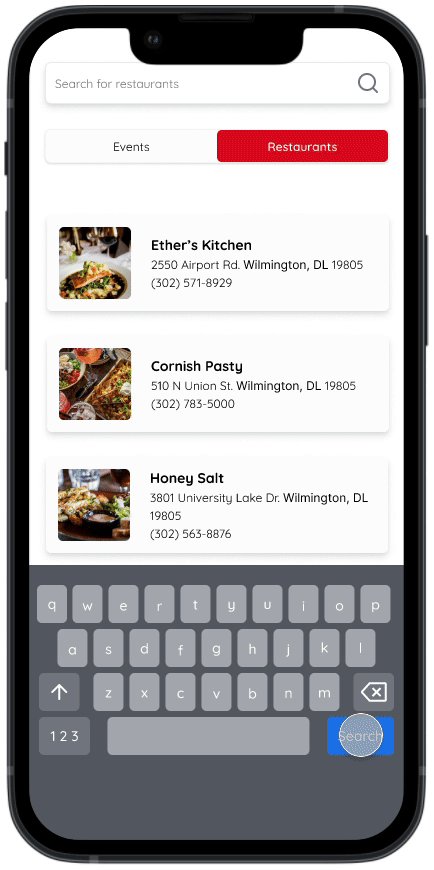
Philip taps on Discover
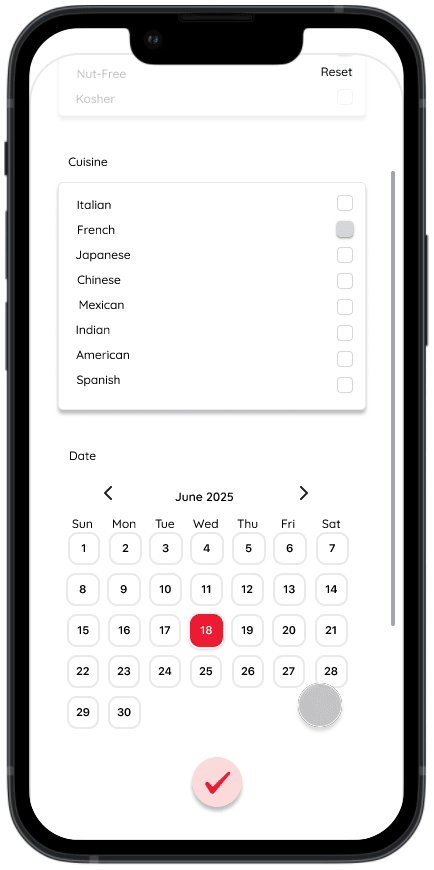
Adjusts the filters
Makes a reservation
Sends an invite to his friend
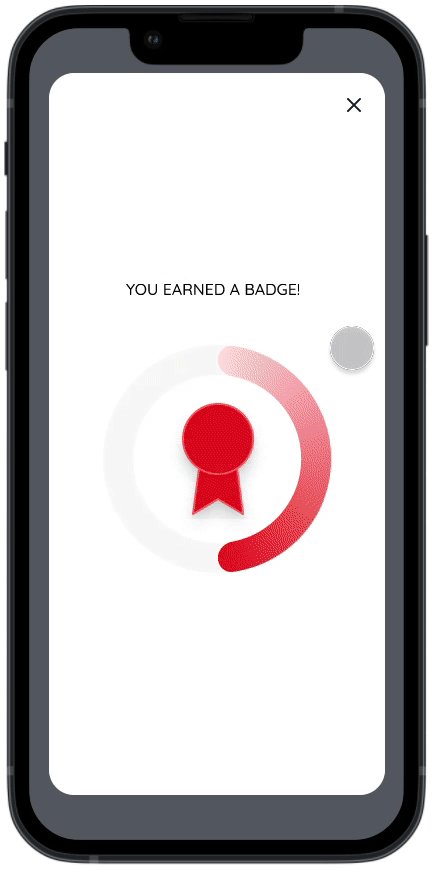
Achievement!
High Fidelity Wireframes
Having explored and refined various concepts with the low-fidelity wireframes, I felt prepared to start the final phase of creating the high-fidelity frames for the prototype.
Reflection
I gained so much from this project, especially the experience of working within a team of designers under tight timelines and constraints. I realized that being part of a team means stepping in wherever needed—UX isn't about sticking to a single role but about contributing to the ultimate goal of creating the best product possible. It's not just a checklist of tasks; it's an iterative process where each phase builds on the last, sometimes requiring revisiting and refining earlier work. I saw this firsthand, from the need for an additional survey at the beginning to the adaptations we made to the wireframes at the end. Design is truly an all-hands-on-deck effort.